Als Support- und Wartungs-Dienstleister erleben wir immer wieder spannende, gruselige oder unglaubliche Fälle, in denen WordPress oder Server einfach nicht das tun, was von ihnen erwartet wird. Ein solcher Fall hat mich die letzten zwei Wochen begleitet und die Lösung war am Ende ganz einfach. Ein Einblick in den täglichen Wahnsinn…
Der Anfang: alles halb so wild…
Der Kundenauftrag war überschaubar komplex: die Performance einer Website sollte verbessert werden, der Kunde legte insbesondere Wert auf ein gutes Ergebnis bei Google PageSpeed. Es war der erste Kontakt mit dem Kunden, die Seite war uns bislang unbekannt. Allerdings war zu sehen, dass schon verschiedenste Optimierungsansätze ausprobiert wurden, diverse Performance- und Caching-Plugins waren auch bereits aktiv. Die Performance und auch die PageSpeed-Werte waren auch gar nicht so schlecht, jedoch viel auf, dass der typische Einwand der PageSpeed-Analyse noch Optimierungspotential bot: das Reduzieren des CSS „above-the-fold“.
Ein guter Weg für diese Optimierung ist die Erstellung von „Critical Path CSS“. Es geht im Prinzip darum, dass aus der gesamten Menge des geladenen CSS diejenigen Anweisungen extrahiert werden, die elementar sind für die Darstellung des obersten Bereiches der Website, also den Bereich, den man sehen kann, bevor man die Seite scrollt.
Es gibt verschiedene Wege, solches „CPCSS“ zu erzeugen, mein Lieblingsweg dahin ist die Empfehlung, das (kostenpflichtige) Plugin „WP Rocket“ zu nutzen. Neben den üblichen Caching- und Minimierungs-Funktionen bietet das Performance-Plugin eben auch die Funktion, automatisch CPCSS zu erzeugen. Da das Plugin leicht zu bedienen ist und bislang nie seinen Dienst versagte, empfahl ich dem Kunden den Einsatz des Plugins und bot entsprechend unsere Dienste für die Konfiguration an.
Die Odysee beginnt
Und nun begann unsere Odysee: In dem Augenblick, in dem die Funktion „CSS minimieren“ in WPRocket aktiviert wurde, ging die Website kaputt. Die Seite lud, jedoch ohne Farben, ohne Design. Offensichtliche Ursache war, dass die von WPRocket erzeugten und optimierten CSS-Dateien nicht geladen wurden.
Aber woran lags? Die Fehlermeldung war nicht sonderlich eindeutig. Der Browser meldete in der Fehlerkonsole nur:
Content-Type mismatch, expected text/css
Ein Blick in die geladenen Ressourcen zeigte, dass statt der erwarteten CSS-Datei das HTML der Startseite vom Server geliefert wurde. Logischerweise konnte dieses Textgemenge nicht als CSS-Datei interpretiert werden.
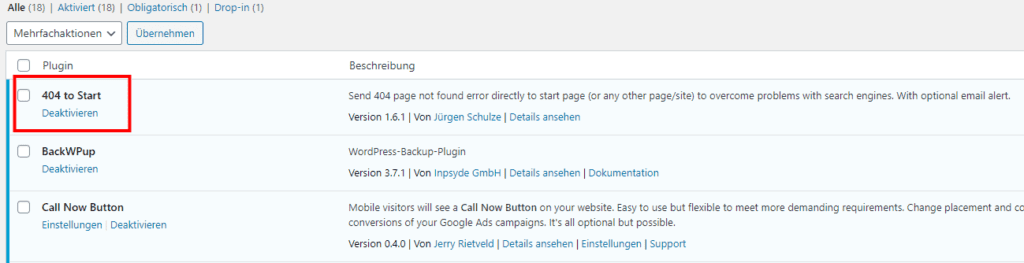
Den Übeltäter konnte ich schnell ausfindig machen: ein Plugin namens „404 to Start“ war installiert und aktiv und lenkte jeglichen 404-Fehler (Datei nicht gefunden) auf die Startseite um.

Nachdem das Plugin deaktiviert wurde, funktionierte die Seite immer noch nicht, der Fehler war aber immerhin eindeutiger: alle optimierten CSS-Dateien konnten nicht geladen werden: der Server quittierte jeden Versuch, die Dateien zu laden mit einem 404-Fehler.
Debugging: wie finde ich den Fehler?
Welches Vorgehen macht nun Sinn? Wie sucht man einen solchen Fehler? Im ersten Schritt versucht man, alle Rückmeldungen und Ergebnisse zu validieren. In diesem Fall bedeutet das: wenn der Server einen 404-Fehler liefert, dann bedeutet das, dass die Datei nicht existiert. Also macht es Sinn zu überprüfen, ob dies wirklich der Fall ist.
Via FTP musste ich nun also feststellen, dass die optimierte CSS-Datei sich einer nicht zu erwartenden Existenz erfreute und auch im erwarteten Verzeichnis lag. Warum also lieferte der Server trotzdem einen 404-Fehler zurück?
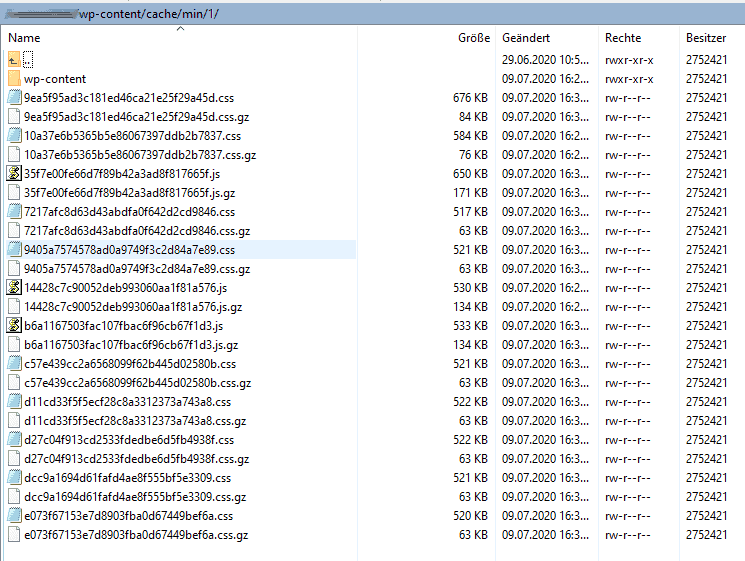
Was bei der Prüfung des WPRocket-Cache-Verzeichnisses auffiel: zu jeder einzelnen CSS-Datei existierte eine weitere, korrespondiere Datei mit der Endung „.css.gz“ und gleichem Dateinamen. „gz“ steht für „GZip“ und damit für eine Form der Zip-Komprimierung mit der Dateien verkleinert und damit optimiert vom Server an den Browser geschickt werden.

Aus reiner Verzweiflung heraus, benannte ich eine dieser CSS-GZ-Dateien um und siehe da, der nächste Versuch die CSS-Datei zu laden, lieferte keinen 404-Fehler zurück, sondern tatsächlich die CSS-Datei selbst. Es lag also an der Existenz der jeweiligen CSS-GZ-Dateien.
Ich vermutete nun, dass WPRocket und die Serverkonfiguration an irgendeiner Stelle ein gemeinsames Problem hatten und entschied mich dafür, den WPRocket-Support zu kontaktieren. Vorher schaute ich noch die .htaccess-Datei im Website-Verzeichnis durch und fand neben der normalen WPRocket-Konfiguration dort keine Auffälligkeiten.
Ein Problem ist nicht genug
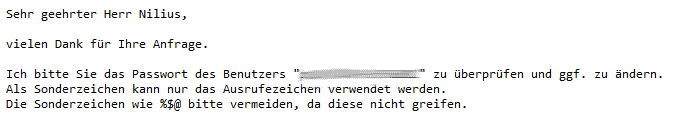
Nun folgt ein kleiner Einschub: als wäre das oben genannte Problem noch nicht genug, gab es nun auch noch Spaß mit dem Hoster, in diesem Fall Ionos. Denn die dem WPRocket-Support übermittelten FTP-Zugangsdaten funktionierten nicht. Und zwar nicht, weil ich zu blöd war, korrekte Daten zu übermitteln, sondern weil der FTP-Server den Dienst für den Support mit einem „Timeout-Error“ verweigerte, noch bevor Benutzername oder Passwort eingetragen werden konnten. Dazu muss man wissen, dass die Support-Kollegin von WPRocket, die sich um meine Anfrage kümmerte, in Argentinien saß und es offensichtlich beim Zugriff auf die FTP-Server von Ionos Routing-Probleme gab. Also haben wir den Ionos-Support eingeschaltet, der nach mehreren Tagen Prüfung, verschiedene Traceroute-Ergebnissen, FTP-Software-Logs etc. der Meinung war, dass es daran lag, dass das FTP-Passwort unerlaubte Sonderzeichen enthielt. Beim Erstellen eines FTP-Passworts wird man von Ionos dazu aufgefordert, mindestens ein „Sonderzeichen“ einzugeben (ohne detaillierte Erläuterung). Der Support-Engineer von Ionos war nun der Meinung, dass als Sonderzeichen nur ein Ausrufezeichen erlaubt sei.

Zur Erinnerung: das Problem war ein Server-Timeout beim Zugriff auf den FTP-Server, noch bevor das Passwort überhaupt übermittelt wurde…
Auf dem Weg zur Lösung
Da sich also kurzfristig keine Lösung des Problems finden ließ, habe ich zu einem ungewöhnlichen Mittel gegriffen: ich habe für den WPRocket-Support das Plugin „WP File Manager“ installiert, damit die Support-Kollegen aus der WordPress-Installation heraus alle Dateien einsehen und auch ändern können. Das ist ein absolut nicht ratsamer Schritt, dieses Plugin ist die fleisch-gewordene Sicherheitslücke, jedoch gab es in dieser Situation keine andere Möglichkeit, denn natürlich bestand auch der Wunsch, das Thema zeitnah abzuschließen.
Mittlerweile war unser Anliegen bei WPRocket auch in den Second-Level-Support gerutscht und somit nach Griechenland „umgezogen“. Aber auch der Second-Level-Support konnte sich das Phänomen nicht erklären, gleichwohl aber natürlich reproduzieren.
Auch ich selbst zweifelte langsam an mir und meinen Fähigkeiten und durchsuchte nochmal den Server und die htaccess-Datei im Website-Verzeichnis. Beim „Stöbern“ im Cache-Verzeichnis und den Verzeichnissen der Installation allgemein stieß ich dann plötzlich auf eine Datei, die mir bislang unentdeckt blieb: da lag doch tatsächlich eine weitere htaccess-Datei im wp-content-Unterverzeichnis der Installation. Diese Datei hatte bislang noch keiner inspiziert, zudem ist es auch extrem unüblich, dass sich in den Unterverzeichnissen weitere htaccess-Dateien befinden. Denn offensichtlich geht dabei die Übersicht verloren, in welchem Verzeichnis welche Server-Direktiven konfiguriert sind.
Um es abzukürzen: diese htaccess-Datei war Schuld. Nachdem die Datei umbenannt war, schnurrte die Website wie ein Kätzchen, lud die optimierten CSS-Dateien ohne Fehl und Tadel und die entsprechenden PageSpeed-Werte gingen wie gewünscht nach oben.
Ursachenforschung
Blieb also noch die Frage übrig: woher kam diese Datei? Und: was hat die Datei da gemacht?
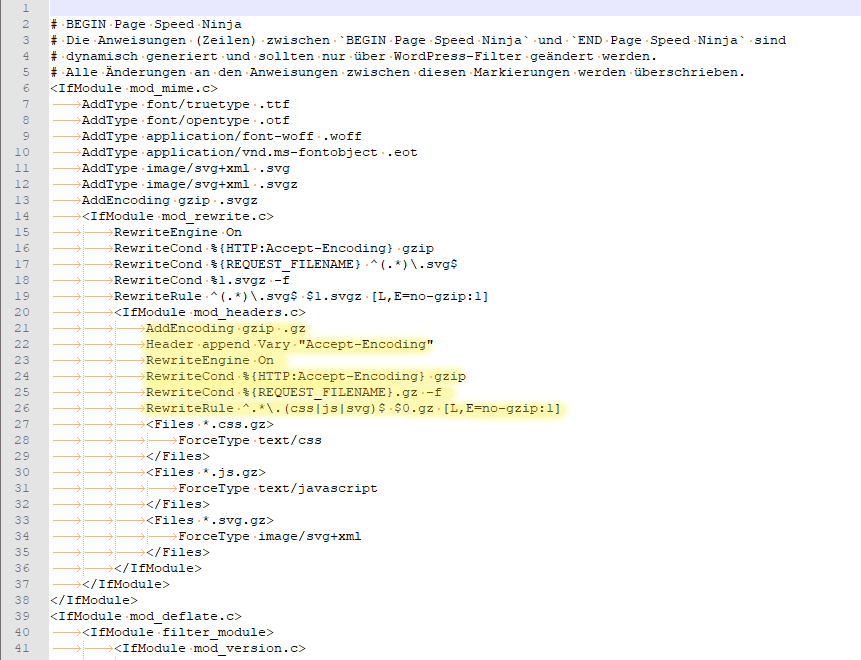
Die Datei wurde generiert von dem mir bis dahin nicht bekannten Performance-Plugin „PageSpeed Ninja“, welches in der WordPress-Installation auch schon nicht mehr installiert war. Vor der Aktivierung von WPRocket hatte ich zur Vermeidung von Problemen alle anderen Performance-Plugins deaktiviert. Das Plugin war aber schon vorher gelöscht, hatte jedoch seine htaccess-Überbleibsel in der Installation hinterlassen.

Der von mir in der Abbildung gelb markierte Teil ist der Übeltäter, der zu Redirect-Verwirrungen mit dem Ergebnis eines 404-Fehlers führte. Die Kombination aus diesen Direktiven des nicht mehr installierten Plugins und den Funktionen von WPRocket selbst lösten ein nicht zu überblickendes Chaos von Redirects und Encodings aus, dass nun glücklicherweise recht einfach behoben werden konnte.
Immer wieder verursachen Überbleibsel von Plugins nicht nachvollziehbare Fehler auf WordPress-Websites. Und so wird aus einer kleinen Aufgabe eine zweiwöchige Odysee mit diversen Supportern und ungelösten Problemen. Und am Ende mit Lösungen, die so einfach sind, dass keiner vorher darauf gekommen ist.
P.S.: Das Plugin „WP File Manager“ ist natürlich schon lange wieder aus der Installation verschwunden… 🙂
