Im Rahmen des #Projekt26 hatte ich mich bereits vor Kurzem einmal mit URL-Umstellungen – sei es im Rahmen eines Domainwechsels oder zum Beispiel bei SSL-Umstellungen – beschäftigt. Dabei ging es um die besondere Problematik mit dem Plugin „Slider Revolution“, denn das übliche Vorgehen beim Suchen/Ersetzen der URL in der Datenbank führte bei Mediendateien innerhalb dieser Slider nicht zum Erfolg.
Es gibt aber noch viele weitere Probleme in der Praxis, wenn man eine Website auf eine andere Domain umzieht oder auf SSL umstellt. Grundsätzlich ist die Theorie dazu recht einfach: Home- und Site-URL umstellen und alle Vorkommen der alten URL in der Datenbank per Suchen/Ersetzen austauschen (mittels Plugin, externem Script oder WP-CLI). Diverse weitere Theme- und Plugin-Besonderheiten machen dieses Vorhaben unter Umständen aber zu einem steinigen Weg. In diesem Beitrag möchte ich anhand konkreter Theme- und Plugin-Beispiele verschiedene dieser Stolpersteine und mögliche Lösungen aufzeigen. Die Probleme sind immer leicht anders gelagert und immer anders zu lösen, jedoch zeigt sich mit der Erfahrung irgendwann ein gewisses Muster, so dass man nicht mehr (immer) stundenlang verzweifeln muss… 🙂
Dynamisch generiertes CSS (Beispiel: Divi)
Die so häufig im Einsatz befindlichen Multipurpose-Themes haben gefühlt unendlich viele Konfigurationsoptionen für alles mögliche: Abstände, Größen, Farben, Hintergründe, Schriften, … Diese können im Admin-Bereich zusammengeklickt werden. Im Hintergrund wird dann häufig eine CSS-Datei erzeugt und in einem theme-spezifischen Verzeichnis abgelegt. Nach einer Domainumstellung und dem Ersetzen der URLs in der Datenbank ist diese CSS-Datei immer noch unangetastet. Enthalten die Einstellungen Verweise auf Dateien (zum Beispiel Hintergrundbilder, lokale Schriften, …), beziehen sich diese natürlich noch weiterhin auf die alte Domain, was dazu führen kann, dass diese Elemente nicht geladen werden (falls es die alte Domain nicht mehr gibt oder im Falle von Schriften, weil ein Einbinden über Domaingrenzen hinweg nicht erlaubt ist).
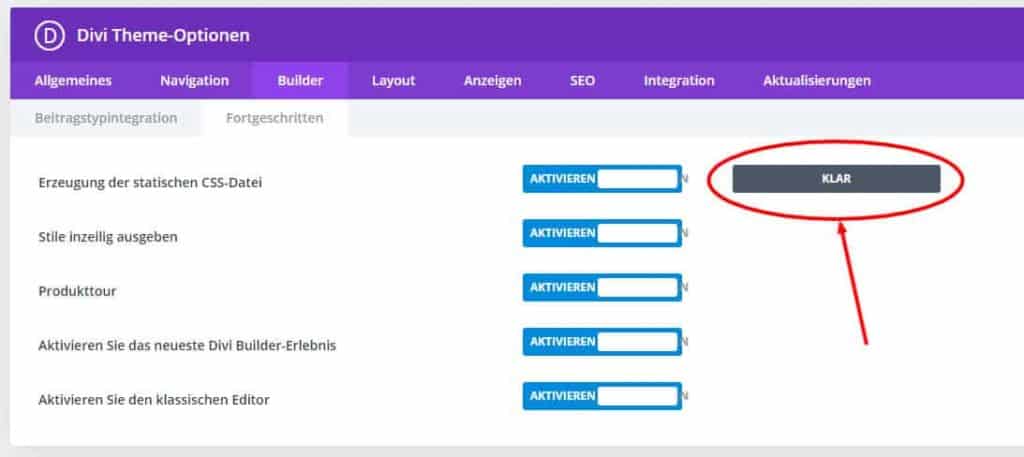
Um dies zu beheben, müssen beim Theme Divi die Divi-internen CSS-Dateien einmal neu erzeugt werden.
Unter Divi > Theme-Optionen > Builder > Fortgeschritten (wo auch sonst!?) klickt man auf den Button „Klar“ (perfekte deutsche Übersetzung von „Clear“) neben der Option „Erzeugung der statischen CSS-Datei“.

Wer die Option „Erzeugung der statischen CSS-Datei“ deaktiviert hat, muss natürlich nichts tun, hier werden die CSS-Anweisungen bereits jedesmal dynamisch erzeugt und inline ausgegeben.
Lokale Google-Fonts, Teil 1 (Beispiel: Avada)
Das Theme Avada hat die grundsätzlich sehr schöne Funktion, dass automatisch die in der Konfiguration ausgewählten und auf der Seite genutzten Google-Fonts heruntergeladen und auf dem eigenen Server abgelegt werden, um Zugriffe auf den Google-Server für Besucher zu vermeiden. Dies funktioniert auch wunderbar, bis man die Domain wechselt. Avada versucht danach weiterhin, die Fonts von der alten URL zu laden.
Die entsprechende Funktion findet sich unter Avada > Theme Einstellungen > Privacy > Google & Font Awesome Fonts Mode (Schalter auf „local“ stellen). Eine Möglichkeit ist es, diesen Schalter zurück auf „CDN“ zu stellen (bedeutet: Fonts werden wieder direkt vom Google-Server geladen), zu speichern und danach wieder auf „local“ zu stellen.
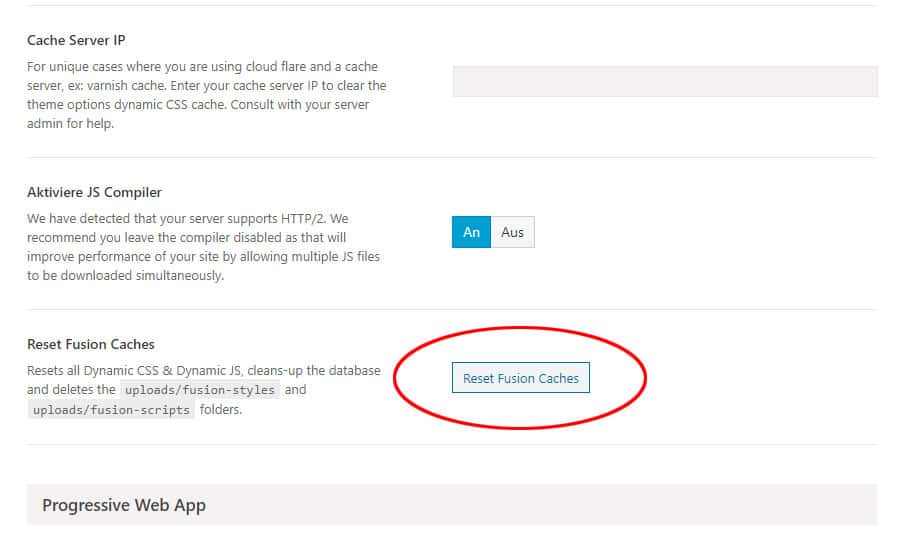
Eine andere Variante ist es, unter Avada > Theme Einstellungen > Performance den Button „Reset Fusion Caches“ anzuklicken.

Lokale Google-Fonts, Teil 2 (Beispiel: Enfold)
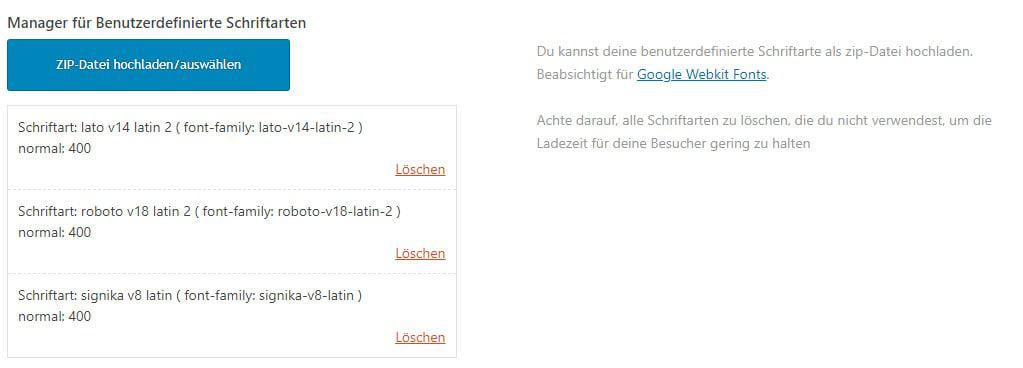
Nächstes Beispiel, nächstes Multipurpose-Theme. Enfold hat keine Funktion zum automatischen lokalen Laden von Google Fonts, dafür aber einen eingebauten Font-Manager mit dem man selbst Google-Fonts hochladen kann, um diese dann anstatt der externen Server-Varianten zu nutzen.
Die Funktion findet sich unter Enfold > Import/Export/… > Manager für Benutzerdefinierte Schriftarten.
Um diverse andere CSS-Optionen nach einem Domainwechsel zurückzusetzen eignet sich der Punkt „Alte CSS- und JS-Dateien löschen?“ in den Theme-Einstellungen unter Enfold > Leistung. Dummerweise hat dies keine Auswirkungen auf die hochgeladenen Schriften, die danach immer noch über die alten URLs referenziert werden.
Bislang habe ich kein andere Lösung gefunden als im Font-Manager (Enfold > Import/Export/…) die Schriften zu entfernen, zu speichern und danach nochmal neu anzulegen. Die Uploads selbst sind noch da, man muss die Schriften nur neu „importieren“. Nachteil: in den Schriften-Einstellungen muss man dann die Schriften für die einzelnen Design-Elemente auch nochmal neu zuweisen.

Lizenz-Spielereien (Beispiel: BeTheme)
Es scheint mir, als kämen wir aus den Fängen der Multipurpose-Themes nicht mehr heraus. Zur Abwechslung geht es jetzt aber mal nicht um irgendwelche Dateipfade.
Um das kostenpflichtige BeTheme aktualisieren zu können, sollte man seine Lizenz registrieren/aktivieren. Dies geschieht mittels des „Purchase Codes“, den man bei Erwerb des Themes auf ThemeForest erhält. Wechselt man aber später (z.B. nach der Entwicklung der Seite und zum Launch der Website) die URL/Domain, meckert BeTheme zwar nicht sofort, Updates lassen sich aber nicht mehr automatisch durchführen.
Der Grund ist prinzipiell nachvollziehbar: die Lizenz (basierend auf dem Purchase Code) ist für eine andere Domain registriert (auf die alte Domain), die Nutzung auf einer weiteren Domain (der neuen Domain) ist damit nicht zusätzlich erlaubt.
Die einfache Lösung ist es, die Lizenz zu deregistrieren und für die neue Domain erneut zu registrieren. Leider gelingt das Deregistrieren ausschließlich in der Installation mit der alten Domain und wenn man die Domain des Systems schon geändert hat, steht eine Installation auf der alten Domain in der Regel nicht zur Verfügung.
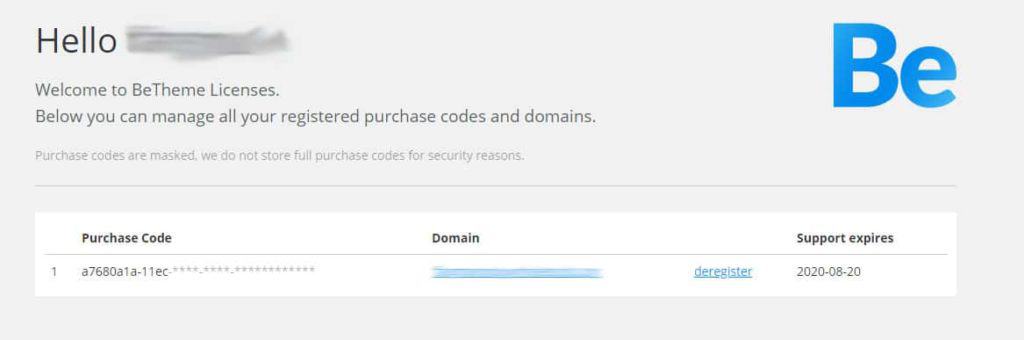
Die Lösung: die Theme-Autoren stellen eine Website zur Verfügung, auf der man seine Theme-Lizenzen verwalten kann. Dort kann man auch unabhängig von noch existierenden Installationen die Lizenz deregistrieren.
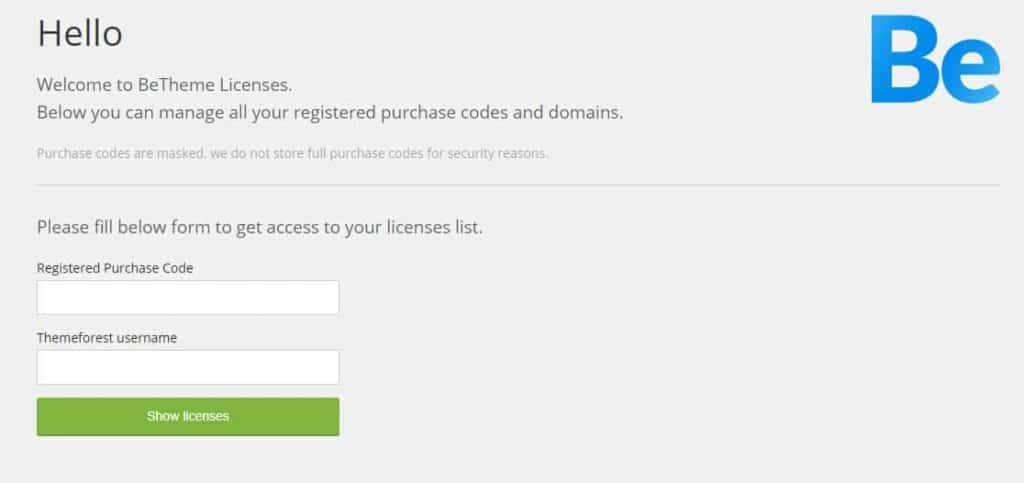
Das Tool findet man unter https://api.muffingroup.com/licenses/

Nach einem Login mit Themeforest-Benutzername und einem Purchase Code sieht man die Liste aller mit diesem Themeforest-Benutzer gekauften BeTheme-Lizenzen sowie die jeweilige Domain auf der die Lizenz aktiviert ist. Mit einem Klick auf „deregister“ kann man diese Zuordnung aufheben. Danach ist dann eine erneute Registrierung in der Installation (unter neuer Domain) möglich.

Datenspeicherung: wir machen es extra kompliziert (Beispiel: OptimizePress)
OptimizePress ist zur Abwechslung mal ein Plugin und kein Theme. Mit diesem Plugin kann man Landing Pages erstellen und ich gebe zu, ich habe noch nie verstanden, warum man dafür ein zusätzliches Plugin benötigt. Aber, das Plugin ist bei vielen Anwendern beliebt und man muss als Wartungs-Dienstleister mit allem umgehen können.
Als ich vor ein paar Wochen über den „Slider Revolution“ und seine besondere Art der Datenspeicherung berichtete, konnte man sich die Besonderheiten noch ggf. herleiten und dadurch zu einer Lösung finden. Bei OptimePress ist es etwas komplizierter und es hat mich schon mal viel Zeit gekostet, diesen Stolperstein zu lösen.
OptimizePress speichert alle seine Inhaltsdaten (das sind also die mit dem Plugin gebauten Landing Pages inkl. deren Inhalte) nicht „einfach so“, sondern tatsächlich als Base64-kodiertes, serialisiertes Objekt. Dies führt dazu, dass das normale Suchen/Ersetzen auf der Datenbank keinerlei Effekt hat.
Jetzt könnte man sich vorstellen, dass es deswegen im Plugin selbst eine Lösung für das Thema gibt. Aber nein, ähnlich wie bei „Slider Revolution“ benötigt man hier ebenso ein Zusatzplugin. Im Gegensatz zum Slider ist es aber aus meiner Sicht noch besser versteckt.
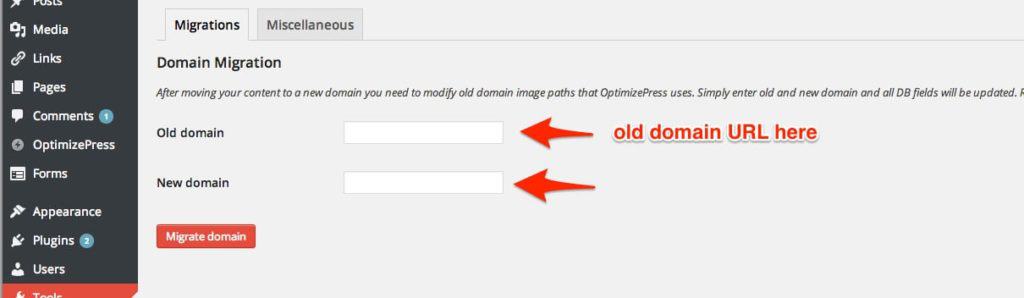
Man findet aber eine Anleitung von OptimizePress, in der der Download eines „Helper Tools“ angeboten wird. Dieses Plugin muss dann manuell installiert werden und bietet dann eine „Domain Migration“ an.

OptimizePress hält aber noch weitere Knaller bereit: für die Ersetzung der anderen, nicht OptimizePress-bezogenen URLs in der Datenbank empfiehlt man „Velvet Blues Update URLs“, ein bekanntes Plugin dafür. Aber man warnt ausdrücklich vor „Better Search Replace“ (wenn es ein Plugin sein muss, eigentlich mein Favorit), denn dieses würde die OptimizePress-Datenbanktabellen zerstören. Ich habe keine Ahnung warum das so ist, aber die Suchmaschinen sind voll von Fehlerbeschreibungen, bei denen sich Anwender ihre OptimizePress-Daten durch Datenbank-Operationen regelmäßig zerstört haben. Ob man vielleicht deswegen die Art und Weise der eigenen Datenhaltung überdenken sollte, überlasse ich den Plugin-Autoren, die aber offensichtlich nicht an ihrer Vorgehensweise zweifeln…
Fazit
Die Theorie klingt so einfach: Domain ändern, Home- und Site-URL anpassen, restliche URLs per Suchen/Ersetzen in der Datenbank ändern, fertig.
Die Praxis zeigt, dass gerade im Bereich der kostenpflichtigen Themes und Plugins viele Eigenarten entstanden sind, die diesen Prozess regelmäßig etwas schwieriger werden lassen. Mit der Zeit entwickelt man sein Rüstzeug und kennt alle „Schweinereien“, so dass mich solche Probleme in der Regel nicht mehr schocken können. Auch bei bislang noch nicht aufgetauchten Varianten finde ich mich mittlerweile zurecht.
Ich frage mich jedoch, wie ein einfacher Anwender, der ggf. nach einer allgemeinen Anleitung im Internet bei seinem Domainwechsel vorgeht, solche Stolpersteine lösen soll. Ich würde mir wünschen, dass alle Anbieter solcher Themes und Plugins wenigstens einen einfach zu findenden und gut dokumentierten Knopf anbieten würden, mit dem die Einstellungen zurückgesetzt werden können. Wenn er überhaupt existiert, ist er aber meist gut versteckt und schlecht beschrieben.
Kennt ihr noch mehr solcher Stolpersteine?

Moin!
Vllt sollten wir als erfahrende Entwickler in solchen Fällen die Hersteller ansprechen und auf bessere Lösungen hinwirken damit die nicht so erfahrende Benutzenden in Zukunft nicht in das Problem rein laufen.
Es grüßt
derRALF